In the competitive landscape of e-commerce, high-quality product images are paramount to success. They serve as the virtual storefront, the first impression for potential customers. Optimizing product images isn’t merely about aesthetics; it’s about driving conversions, reducing returns, and building a strong brand identity. Effective image optimization encompasses a range of factors, from image resolution and size to file format and alt text. This article will delve into the key strategies for optimizing product images to maximize their impact and ultimately boost your e-commerce sales.
From capturing compelling product photography to ensuring fast loading speeds and mobile responsiveness, every aspect of image optimization plays a crucial role in the customer journey. Learn how to leverage image SEO best practices to improve your product visibility in search results and attract more qualified traffic. Discover the power of consistent branding through imagery and create a cohesive online experience that resonates with your target audience. By implementing the techniques outlined in this article, you can transform your product images into powerful assets that drive e-commerce success.
Understanding the Impact of High-Quality Product Images
High-quality product images are crucial for e-commerce success. They significantly influence a customer’s perception of a product and can ultimately make or break a sale. Investing in professional-grade photography directly impacts your bottom line.
Visual Appeal Matters: Customers shopping online cannot physically interact with products. High-resolution, well-lit images bridge this gap, offering a virtual experience that closely mimics in-person shopping. Compelling visuals attract attention and create a positive first impression.
Building Trust and Credibility: Professional product images build trust. They convey professionalism and demonstrate a commitment to quality, assuring potential buyers that they are purchasing from a reputable source. Conversely, blurry or amateurish photos can raise doubts and deter purchases.
Reducing Returns: Accurate and detailed images minimize the risk of returns. When customers have a clear understanding of a product’s appearance and features, they are less likely to be disappointed upon receiving it. This saves businesses time and money associated with processing returns.
Choosing the Right Image Format and Size
Selecting the appropriate image format and size is crucial for balancing visual quality with website performance. JPEG (JPG) is generally best for photographs due to its ability to compress images effectively while maintaining reasonable quality. PNG is ideal for images with sharp lines, text, or transparent backgrounds, like logos or icons, as it utilizes lossless compression.
Image size directly impacts page load speed. Large images can significantly slow down your website, leading to a poor user experience. Resize images to the dimensions they will be displayed on your website. Avoid uploading unnecessarily large images and then scaling them down with HTML or CSS. This wastes bandwidth and slows down load times.
Consider using responsive images to deliver the optimal image size based on the user’s device. This ensures a smooth experience for visitors accessing your site from various screens, from desktops to mobile phones.
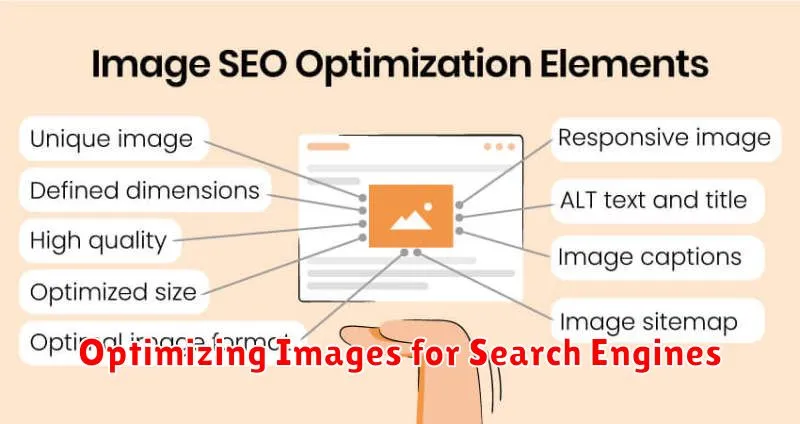
Optimizing Images for Search Engines

Optimizing images for search engines is crucial for driving organic traffic to your e-commerce store. Search engines rely on various factors to understand the content of images, and optimizing these factors can significantly improve your product’s visibility.
Alt text is the most important factor. This descriptive text provides context to search engines about what’s depicted in the image. Use relevant keywords that accurately reflect the product while keeping it natural and concise. For example, instead of “shoes,” use “women’s red running shoes.”
File names also contribute to image SEO. Use descriptive, keyword-rich file names instead of generic names like “image1.jpg.” For example, “womens-red-running-shoes.jpg” is much more informative.
Image sitemaps help search engines discover your images. By submitting an image sitemap, you ensure all your product images are properly indexed.
Structured data, such as schema markup, can provide even more context to search engines. This helps improve visibility in rich search results, which can lead to higher click-through rates.
Creating Consistent and Professional Product Photography
Maintaining a consistent and professional look across all product images is crucial for building a strong brand identity and enhancing the customer experience. Consistency builds trust and makes your products more recognizable.
Establish a clear set of photography guidelines. This should include specifications for:
- Background: Choose a consistent background, often white or light gray, to minimize distractions and ensure product focus.
- Lighting: Proper lighting is essential. Consistent lighting eliminates shadows and ensures accurate color representation.
- Angles: Showcase products from multiple angles. Standardize these angles for a uniform presentation.
- Image Size and Resolution: Maintain consistent image dimensions and resolution for a cohesive look on your website.
Consider investing in professional photography equipment, including a high-quality camera, tripod, and lighting setup. If professional photography isn’t feasible, ensure your setup replicates professional standards as closely as possible. Editing software can further refine images for optimal presentation.
Showcasing Product Features and Benefits
Effectively showcasing product features and benefits through images significantly impacts customer engagement and conversion rates. Highlight key aspects that resonate with potential buyers.
Consider using lifestyle images to demonstrate how the product integrates into everyday life, adding context and relatability.
Close-up shots are crucial for highlighting intricate details, textures, and craftsmanship. These images allow customers to examine the product’s quality and build confidence in their purchase decision.
For products with multiple variations, such as color or size options, provide clear visuals of each option. This eliminates guesswork and reduces potential returns due to mismatched expectations.
Demonstrate the product in use. Show its functionality and highlight its key benefits in action. This can be particularly effective for items with complex features or unique functionalities.
Using Image Editing Tools Effectively
Image editing tools are essential for optimizing product images. They allow you to adjust and enhance your visuals, ensuring they present your products in the best possible light.
Software like Adobe Photoshop or GIMP offers advanced features, but free online tools like Canva or Pixlr can be sufficient for basic edits. Key adjustments include:
- Cropping and resizing: Remove unnecessary background and ensure consistent image dimensions across your website.
- Color correction: Adjust brightness, contrast, and saturation to accurately represent product colors.
- Background removal: Isolate the product against a clean white or transparent background for a professional look.
- Sharpening: Enhance image clarity and detail.
By mastering a few basic editing techniques, you can significantly improve the quality and impact of your product images.
Mobile Optimization for Product Images
In the current e-commerce landscape, mobile optimization is no longer optional; it’s essential. A significant portion of online shopping happens on mobile devices, and images not optimized for these smaller screens can lead to a poor user experience and lost sales.
Responsive design plays a crucial role. Ensure your website’s design adapts to various screen sizes, automatically adjusting image dimensions to fit seamlessly. This prevents horizontal scrolling and awkward cropping, providing a smooth browsing experience.
File size is another critical factor. Large image files can drastically slow down mobile page load speeds, leading to frustrated customers and higher bounce rates. Compressing images without compromising quality is crucial for maintaining a fast and engaging mobile experience. Consider using modern image formats like WebP for superior compression and quality.
Testing is key. Regularly view your product pages on various mobile devices and screen sizes to ensure images display correctly and load quickly. This will help you identify and rectify any potential issues, ensuring a seamless mobile shopping experience.
Improving Website Loading Speed with Optimized Images

Website loading speed is crucial for e-commerce success. Slow loading times lead to higher bounce rates and lost sales. Optimized images play a significant role in improving website performance.
Image compression reduces file size without significant quality loss. Choose the appropriate file format (JPEG for photographs, PNG for graphics with transparency) and experiment with different compression levels to find the optimal balance between size and quality.
Resizing images to the exact dimensions they will be displayed on your website prevents the browser from having to resize them on the fly, further improving load times. Use image editing software to resize images before uploading them.
Lazy loading is a technique that defers the loading of images until they are visible in the user’s viewport. This prioritizes the loading of above-the-fold content, improving the perceived loading speed and overall user experience.